 Python Flask Pythonanywhere 배포 하기
Python Flask Pythonanywhere 배포 하기
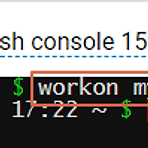
이전 글에서 우리는 git clone을 활용해서 Pythonanywhere에 파일을 전달해서 Mysql까지 다뤄봤습니다.이제 우리 Flask 프로젝트 github 에 있는 소스를 Pythonanywhere에 다운로드하고 설정을 하고 Pythonanywhere으로 웹 애플리케이션을 배포시켜 봅니다.mkvirtualenv --python=python3.8 myweb 명령으로 만든 가상환경으로 들어가야 됩니다.myweb이라는 이름으로 가상 환경을 만들었습니다. Pythonanywhere에서 workon 가상환경이름을 입력합니다. 필자는 myweb이라는 이름으로 만들었기 때문에 아래와 같이 입력합니다.workon myweb가상 환경으로 들어왔네요. 여기서 github에 있는 소스를 다운로드합니다.git clo..
 Python Mysql 연동 (pythonanywhere) git clone 사용
Python Mysql 연동 (pythonanywhere) git clone 사용
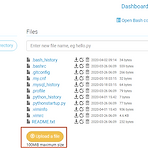
이 전 글에서는 pythonanywhere에서우리 파이썬 프로젝트와 pythonanywhere DB를 연결을 위해 우리 소스를 pythonanywhere에 올려 보도록 합시다. 소스를 올리는 방법은 여러 가지가 있습니다. 일반적으로 pythonanywhere에서Consoles 탭에서 pythonanywhere 리눅스 콘솔에 접속하여 git을 이용해서 소스를 pythonanywhere에 올려 둘 수 있습니다. 우리는 git을 이용해서 소스를 관리를 하고 github에 소스를 올려 두었습니다. pythonanywhere 콘솔에서 git을 이용해서 우리 소스를 다운 받고 DB 연결까지 해봅시다. pythonanywhere에sqlite 패키지의 함수들을 사용해서 작성을 했습니다. 이는 Python DB API..
 Python Flask 외부 DB(mysql) 사용 하기(pythonanywhere)
Python Flask 외부 DB(mysql) 사용 하기(pythonanywhere)
파이썬 웹 프레임워크를 무료로 외부로 서비스(배포) 하기 위해 여러 가지 방법이 있습니다. 클라우드를 사용하는 게 대표적입니다. AWS, GCP, Azure 등 많은 클라우드 서비스가 많게는 1년 적게는 한 달 정도는 무료로 사용이 가능합니다.하지만 우리는 python을 사용 하기에 python 을 무료로 배포할 수 있는 사이트가 있습니다. 바로 파이썬 애니웨어(https://www.pythonanywhere.com/)가 되겠습니다.먼저 가입을 하고 로그인 후 사용법을 알아보도록 하겠습니다.https://www.pythonanywhere.com/ 링크로 가면 아래와 같이 뜹니다.영어로 되어 있어 불편할 수 있지만 한번 해보죠.https://www.pythonanywhere.com/pricing/signu..
 Python Flask Jinja2 extends 사용해서 html 나누기(layout)
Python Flask Jinja2 extends 사용해서 html 나누기(layout)
Jinja2 템플릿을 이용하면 html을 나누어서 페이지를 표시할 수 있습니다. 이전 글에서 부트스트랩으로 Navbar를 만들었습니다. Navbar를 페이지 마다 붙여야 하는 번거러움이 있었죠. 다른 웹언어(PHP, JSP 등)를 경험 해본 사람들은 include를 사용해서 하면 되겠다라고 생각할 겁니다. Jinja에서도 include를 사용할 수 있는데 extends로 템플릿 상속을 해서 사용 할겁니다. extends를 사용하면 사이트의 공통부분을 포함하는 레이아웃을 만들 수 있습니다. Jinja 문법이 들어 가기 때문에 복잡해 보일 수 있지만 간단한 예제로 틀을 만든다 생각하고 그 규칙만 알면 충분히 사용할 수 있습니다. 먼저 layout.html 파일을 만들고 이전 글에서 만들었던 main.html..
 부트스트랩(Bootstrap) 활용(메인 메뉴 Navbar)
부트스트랩(Bootstrap) 활용(메인 메뉴 Navbar)
회원가입 폼이나 로그인 폼을 조금 더 이쁘게 만들어 봅시다. 디자인을 하기 위해서는 CSS를 잘다뤄야 합니다. 디자인에 관심이 많고 포토샵도 다룰줄 알고 디자인 센스가 있다면 CSS를 제대로 배워서 웹 퍼블리셔 또는 프론트엔드 개발자에 도전해도 괜찮습니다.디자인이 힘들다면 CSS 웹프레임워크의 힘을 빌리면 디자인을 못해도 잘 한거 처럼 보이게 할 수 있습니다.첫 시간에 웹 페이지를 만들 때 참고한 사이트로 가봅시다.https://www.w3schools.com/ HTML Tutorial This is a heading This is a paragraph. Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { co..
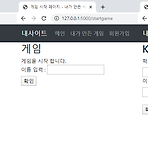
예제로 만들었던 로그인을 소스를 아이디와 패스워드를 DB에 저장 하는 것을 만들어 봅니다.번호, 이름을 넣는 예제를 변경해서 만듭니다. DB 에 저장된 데이터를 가져와 ID, PW를 비교 후 맞으면 로그인 성공 메시지를 보내고 /form 으로 이동이 되게 만들어 봅니다. 만약 로그인을 하지 않으면 /form 에는 접근이 안되게 해야 합니다. 로그인 된 사용자만 접근이 되게 할려면 세션(session)을 이용 해야 합니다.Flask 에서 세션을 사용 하기위해 설정 값으로 app.secret_key 의 값을 줘야 합니다. app.secret_key='임의의 값' 으로 줍니다.저는 이렇게 선언 했습니다.app.secret_key = b'aaa!111/' 그리고 로그인 부분에 만약 아이디와 패스워드가 같다면 ..
 파이썬 플라스크(Python Flask) HTML으로 데이터 전달(Jinja2)
파이썬 플라스크(Python Flask) HTML으로 데이터 전달(Jinja2)
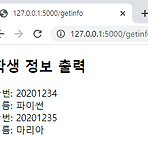
우리는 return hello world로 화면에 나타내는 것을 render_template에서 templates 폴더 안의 html에 파일을 나타 낼 수 있었습니다. 그리고 return hello {}.format(변수) 로 hello 변수가 나타나게 했습니다.render_template 에서 데이터를 전달해서 html 내에서 전달된 데이터를 사용하는 방법에 대해 알아봅니다. return render_template("view.html", data='전달데이터')render_template 에 인수를 html 파일과 data=data 를 넘깁니다. data=data 는 키와 값으로 전달이 되면 html에서는 앞의 data 키 이름을 사용하면 '전달 데이터'를 나타 낼 수 있습니다.Jinja2 에서 우리..
 Git을 설치 하고 Github에 업로드 하기
Git을 설치 하고 Github에 업로드 하기
보통 Git 과 Github 를 하나로 생각하는 경우가 많습니다.Git은 분산 버전 관리 시스템입니다. 보통 형상관리 버전관리 소스관리를 해주는 도구라고 생각 하면 됩니다.이전에는 SVN(중앙 저장 방식)을 사용을 많이 했었는데 이젠 Git(분산 저장방식)이 거의 대세라고 볼수 있습니다.Github는 Git 프로젝트를 전송(Push)하고 온라인에 저장할 수 있는 웹서비스 입니다. (웹 호스팅도 가능)무료로 사용할 수 있습니다. 웹에 공개 되기 때문에 다른 사람들과 소스를 공유할 때 많이 사용 됩니다. 그래서 오픈소스들이 많이 올라가 있습니다. 물론 비공개로도 가능 합니다. MS 인수 전까지는 유료로 운영이 되었으나 인수후에 부분 유료였고 2020년 4월 중순 완전 무료로 풀렸습니다. 오픈소스로 다른사람들..
 파이썬 플라스크(Python Flask) static 리소스 활용
파이썬 플라스크(Python Flask) static 리소스 활용
templates 에 있는 HTML 에서 이미지를 띄워 봅니다.URL 주소가 있는 이미지는 html 태그에서 img src="http://이미지주소" 이런식으로 하면 되지만 Flask에서 우리 프로젝트 내부에 있는 이미지를 이용 하기 위해서는 이미지 저장 위치는 static 폴더(디렉토리) 안에 있어야 합니다.필자는 프로젝트 폴더(test)안에 static\img 위치에 dora.png 파일이름의 이미지를 준비 했습니다. templates 폴더 안에 myimage.html 파일을 하나 생성 해서 아래와 같이 소스를 작성 합니다.도라에몽그리고 app.py 파일에는 저 html 을 부르는 route 하나를 만듭니다.@app.route('/dora')def myimage(): return render_..
- Total
- Today
- Yesterday
- Visual Studio
- 오라클
- nginx
- oracle
- docker
- 자바
- GIT
- 클라우드
- HTML
- flask
- Java
- javascript
- pythonanywhere
- DB
- 파이썬
- GCP
- 리눅스
- 웹앱 프로그래밍
- 플라스크
- 도커
- 웹앱
- WEB
- github
- python
- 부트스트랩
- mysql
- 자바스크립트
- Hello World
- 웹앱프로그래밍
- Cloud
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
