티스토리 뷰
회원가입 폼이나 로그인 폼을 조금 더 이쁘게 만들어 봅시다.
디자인을 하기 위해서는 CSS를 잘다뤄야 합니다. 디자인에 관심이 많고 포토샵도 다룰줄 알고 디자인 센스가 있다면 CSS를 제대로 배워서 웹 퍼블리셔 또는 프론트엔드 개발자에 도전해도 괜찮습니다.
디자인이 힘들다면 CSS 웹프레임워크의 힘을 빌리면 디자인을 못해도 잘 한거 처럼 보이게 할 수 있습니다.
첫 시간에 웹 페이지를 만들 때 참고한 사이트로 가봅시다.
W3Schools Online Web Tutorials
HTML Example:
This is a heading
This is a paragraph.
Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { color: white; text-align: ce
www.w3schools.com
이 사이트는 웹에 관해서는 왠만큼은 다 다루고 있습니다. 공부하거나 참고 하기에는 정말 좋은 사이트죠.
부트스트랩으로 찾아 가봅니다.

버전이 3 과 4 가 있는데 우리는 B4를 이용해 보도록 합니다.

여기 들어 가면 부트스트랩 4 튜터리얼이 나옵니다. 자세히 다루지는 않기 때문에 우리가 원하는 메뉴가 있는 곳으로 갑니다. 왼쪽 탭 메뉴에서 BS4 Navbar 를 눌러 들어 가보죠.
우리가 원하는 디자인은 없을 수 있지만 그래도 나름 메뉴 같은 느낌의 메뉴가 있습니다.
아래로 쭉 내려보면 필요한 기능들이 조금씩 추가가 된 것을 볼 수 있는데 하나를 선택 해서 우리거로 만들어 봅시다.
Brand / Logo 를 쓸 수 있는 Navbar를 선택 해서 Try it Yourself 버튼을 눌러서 수정 해봅니다.


왼쪽에서 소스를 수정할 수 있습니다. 최대한 수정을 하고 우리 프로젝트로 가져 오겠습니다.

이런식으로 수정을 하고 왼쪽에 있는 전체 소스를 복사를 합니다.(Ctrl+A, Ctrl+C)
우리 플라스크 프로젝트로 와서 templates 폴더 안에 main.html 을 만들고 소스를 붙여넣습니다.(Ctrl+V)
app.py 에서 index() 를 변경하거나 추가합니다.
@app.route('/')
def index():
return render_template("main.html")코딩 하고 실행 해봅니다.

잘뜨네요.
이제 각각 링크에 연결을 시켜 봅니다. nav 태그만 첨부 합니다.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">내사이트</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/">메인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('startgame') }}">내가 만든 게임</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('join') }}">회원가입</a>
</li>
</ul>
</nav>app.py 의 소스는
@app.route('/')
def index():
return render_template('main.html')
@app.route('/startgame')
def startgame():
return render_template('startgame.html')
@app.route('/join')
def join():
return render_template('test.html')실행 시켜 메뉴바에 링크들을 클릭을 해봅시다.

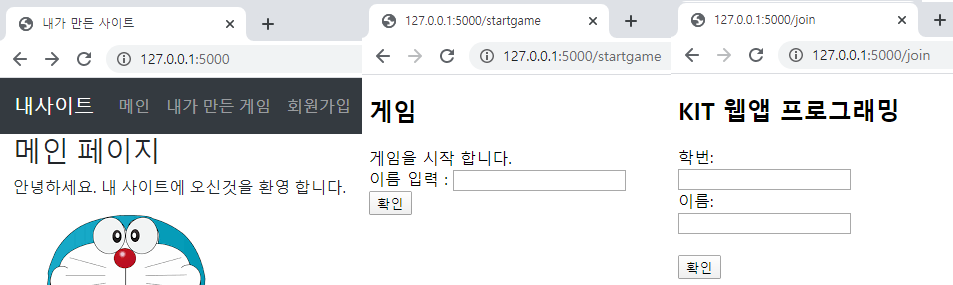
페이지는 잘 연결이 되는 것을 확인할 수 있습니다. 그런데 링크로 연결된 페이지는 메뉴바가 안보이네요.
저 메뉴들을 복사 붙여넣기를 하면 되겠죠. 우리는 파이썬에서 모듈을 만들어 함수를 호출 해서 만들었듯이 저 메뉴바만 페이지를 따로 구성하고 각 페이지 마다 불러 오기가 되지 않을까 생각할 수 있습니다. 그렇게 만들어 보도록 하죠.
'Python' 카테고리의 다른 글
| 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼) (0) | 2020.06.05 |
|---|---|
| Python Flask Jinja2 extends 사용해서 html 나누기(layout) (1) | 2020.06.05 |
| 파이썬 플라스크(Python Flask) 로그인(login) 처리(session) (0) | 2020.05.29 |
| 파이썬 플라스크(Python Flask) Request 데이터 DB 저장(SQLite3 사용) (0) | 2020.05.29 |
| 파이썬 플라스크(Python Flask) Why DB? SQLite 사용 (0) | 2020.05.29 |
- Total
- Today
- Yesterday
- 클라우드
- Visual Studio
- WEB
- oracle
- javascript
- HTML
- Hello World
- docker
- mysql
- python
- 자바
- 도커
- 플라스크
- 웹앱
- 파이썬
- DB
- 오라클
- nginx
- 웹앱 프로그래밍
- 웹앱프로그래밍
- Java
- 리눅스
- 자바스크립트
- github
- pythonanywhere
- 부트스트랩
- GCP
- flask
- GIT
- Cloud
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
