 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼)
부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼)
다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap template 구글에 검색 해봅니다. 많은 사람들이 만든 소스를 보기 위해 프로그래밍 코드는 세계 공통어 이기 때문에 영어로 검색 합니다. Registration 도 회원가입이 될 수 있겠네요. 저 둘중에 적당하게 찾아 들어 가면 되겠습니다. 둘중에 Registration에 조금더 소스가 많아서 저는 아래 Registration 에 들어 가봤습니다.https://bootsnipp.com/tags/registration 오른쪽에 버전을 선택할 수 가 있네요. 우리는 부트스트랩4로 만들었기 때문에 4로 선택 합니다.여러 샘플중에 아무거나 선택 합니다...
 Python Flask Jinja2 extends 사용해서 html 나누기(layout)
Python Flask Jinja2 extends 사용해서 html 나누기(layout)
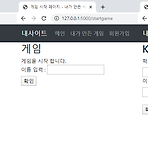
Jinja2 템플릿을 이용하면 html을 나누어서 페이지를 표시할 수 있습니다. 이전 글에서 부트스트랩으로 Navbar를 만들었습니다. Navbar를 페이지 마다 붙여야 하는 번거러움이 있었죠. 다른 웹언어(PHP, JSP 등)를 경험 해본 사람들은 include를 사용해서 하면 되겠다라고 생각할 겁니다. Jinja에서도 include를 사용할 수 있는데 extends로 템플릿 상속을 해서 사용 할겁니다. extends를 사용하면 사이트의 공통부분을 포함하는 레이아웃을 만들 수 있습니다. Jinja 문법이 들어 가기 때문에 복잡해 보일 수 있지만 간단한 예제로 틀을 만든다 생각하고 그 규칙만 알면 충분히 사용할 수 있습니다. 먼저 layout.html 파일을 만들고 이전 글에서 만들었던 main.html..
 부트스트랩(Bootstrap) 활용(메인 메뉴 Navbar)
부트스트랩(Bootstrap) 활용(메인 메뉴 Navbar)
회원가입 폼이나 로그인 폼을 조금 더 이쁘게 만들어 봅시다. 디자인을 하기 위해서는 CSS를 잘다뤄야 합니다. 디자인에 관심이 많고 포토샵도 다룰줄 알고 디자인 센스가 있다면 CSS를 제대로 배워서 웹 퍼블리셔 또는 프론트엔드 개발자에 도전해도 괜찮습니다.디자인이 힘들다면 CSS 웹프레임워크의 힘을 빌리면 디자인을 못해도 잘 한거 처럼 보이게 할 수 있습니다.첫 시간에 웹 페이지를 만들 때 참고한 사이트로 가봅시다.https://www.w3schools.com/ HTML Tutorial This is a heading This is a paragraph. Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { co..
- Total
- Today
- Yesterday
- 자바스크립트
- GIT
- GCP
- 오라클
- 웹앱프로그래밍
- nginx
- 도커
- javascript
- Visual Studio
- HTML
- 리눅스
- 파이썬
- Java
- python
- 부트스트랩
- docker
- pythonanywhere
- WEB
- 웹앱 프로그래밍
- 플라스크
- Hello World
- Cloud
- github
- DB
- oracle
- 자바
- mysql
- 웹앱
- 클라우드
- flask
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
