티스토리 뷰

Python에서 사용되는 virtualenv (Virtual Environment)
다수의 패키지를 사용하다 보면 패키지 버전이나 의존성(dependency) 때문에 충돌이 일어나는 경우 해결하기 위해 패키지를 독립적으로 관리하는 방법 입니다.
요약을 하면
- 독립된 개발환경을 구축
- 기본 환경과 별도로 패키지가 설치되고 관리
- 각 프로젝트별로 필요한 버전의 패키지를 자유롭게 사용
이 전 포스팅에서 vscode 에서 파이썬 설치하고 코드 실행 까지 하는 방법을 알아 보았습니다.
2020/04/24 - [KIT] - [웹 앱프로그래밍] 파이썬(python for windows) 설치 후 vs code 개발 환경 구축
[웹 앱프로그래밍] 파이썬(python for windows) 설치 후 vs code 개발 환경 구축
저번 포스팅에서 비주얼 스튜디오 코드 설치 하고 html 까지 했습니다. 참고 링크 2020/04/13 - [KIT] - [웹 앱프로그래밍] Visual studio code 설치 후 html 개발 [웹 앱프로그래밍] Visual studio code 설치 후..
wings2pc.tistory.com
우리는 윈도우(Windows)환경에서 작업을 하고 있기 때문에 윈도우 기준으로 실습이 진행 됩니다.
먼저 저번 포스팅에서 C:\dev\python 폴더를 생성을 했는데요. 그 안에 또 hello 라는 폴더를 생성 합니다.
hello 폴더 안에 가상환경 폴더를 만들고 우리의 소스들도 hello 안에 넣어서 하나의 프로젝트 단위로 관리를 합니다.
command 창에서 이 위치로 이동을 합니다.

위 상단에 내 PC > Local Disk(C:) > dev > python > hello 을 누르면 위와 같이 선택이 되는데 복사(Ctrl + c)를 합니다.
그리고 윈도우키 + r 누르고 실행창에서 cmd 입력 합니다.
command 창에서 cd 붙여넣기(마우스 오른쪽 클릭 또는 Ctrl + v) 를 합니다.

경로가 이동이 됩니다. 변경된 경로에서 env라는 폴더(디렉토리)에 가상환경을 생성을 해줄겁니다.
command 창에서 아래 명령어를 입력 합니다.
python -m venv env
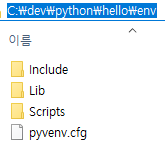
hello 폴더 안에는 env 라는 폴더가 생성이 되고 안에 가상환경 파일들이 들어 가게 됩니다.

실행이 잘되었다면 확인 하면 위와 같이 보입니다.
이제 가상환경을 적용시키기 위해 스크립트를 실행 해야 합니다. Scripts 폴더안에 activate.bat 라는 파일을 실행 시켜야 합니다. 만약 파워쉘에서 실행을 하고 있다면 .ps1 파일을 실행 하면 됩니다.
command 창에서 아래 명령으로 실행 합니다.
env\Scripts\activate.bat

실행을 하고 나면 아래와 같이 바뀝니다.

만약 가상환경에서 빠져 나오고 싶다면 deactivate 를 입력 하면 됩니다.

지금은 가상환경이 필요 하기 때문에 입력 하지 말고 가상환경이 적용이 된 상태에서 다음 code 명령으로 vscode 를 띄웁니다.

vs code 가 실행이 되고 hello 폴더 안에 env 폴더도 보이네요.

hello 폴더 아래 빈공간에서 마우스 오른쪽 클릭을 해서 새파일을 생성해서 hello.py 라는 파일을 만들어 봅니다.

hello.py 를 만들고 나면 아래에 파이썬 버전이 나오는데 env:venv 라고 떠 있는지 확인 합니다.
가상화 폴더 env 안에 있는 파이썬 인터프린터로 선택이 되어 있습니다. 만약 저게 env:venv가 안되어 있다면 저기를 클릭을 해서 변경 해야 합니다. 이제 실행을 해봅니다.
메뉴에서 터미널 -> 새 터미널
이 전 포스팅에서 잘 따라 왔다면 cmd 로 되어 있는 터미널이 열립니다. 여기서 (env) 로 되어있는지 확인합니다.

이제 다 됐습니다. 여기서 hello.py 소스안에 print("hello world") 를 입력 하고 터미널에서 python hello.py 로 코드를 실행 해봅니다. 정상적으로 출력이 되면 가상환경 설정이 완료 되었습니다.

다음 포스팅에서는 가상환경에서 플라스크(flask)를 설치 하고 웹을 구동을 시켜 보겠습니다.
'Python' 카테고리의 다른 글
| [웹 앱프로그래밍] Flask 실행시 UnicodeDecodeError (0) | 2020.04.28 |
|---|---|
| [웹 앱프로그래밍] 파이썬 플라스크(Python Flask) 설치 및 웹 애플리케이션(Web Application) 시작 (0) | 2020.04.24 |
| [웹 앱프로그래밍] 파이썬(python for windows) 설치 후 vs code 개발 환경 구축 (0) | 2020.04.24 |
| [웹 앱프로그래밍] Visual studio code 설치 후 html 개발 (0) | 2020.04.13 |
| [웹 앱프로그래밍] HTML 기본 - 기초 웹 개발 하기 (0) | 2020.04.07 |
- Total
- Today
- Yesterday
- 클라우드
- WEB
- oracle
- Hello World
- Cloud
- 도커
- 부트스트랩
- 자바
- python
- 웹앱
- 웹앱 프로그래밍
- HTML
- Visual Studio
- 웹앱프로그래밍
- GIT
- github
- javascript
- 파이썬
- 리눅스
- 플라스크
- mysql
- pythonanywhere
- 오라클
- Java
- flask
- DB
- nginx
- 자바스크립트
- docker
- GCP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
