티스토리 뷰

요즘 대세 개발 툴인 Visual studio code 를 설치 합니다.
code 설치 후에 이전 포스트에서 W3schools 에서 만든 소스를 복사해서 붙여 넣을게요.
이전 글 참조 - [SW] - [웹 앱프로그래밍] HTML 기본 - 기초 웹 개발 하기
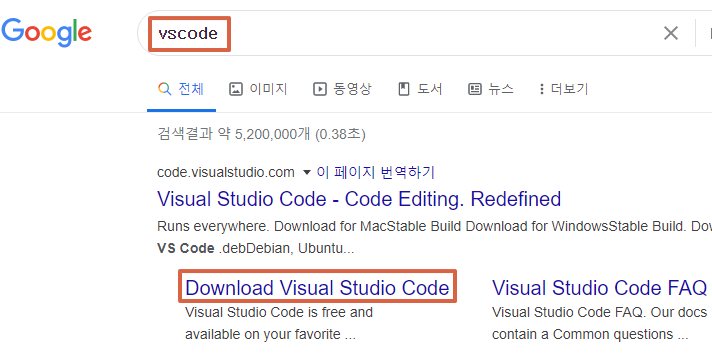
검색창에 vscode 검색

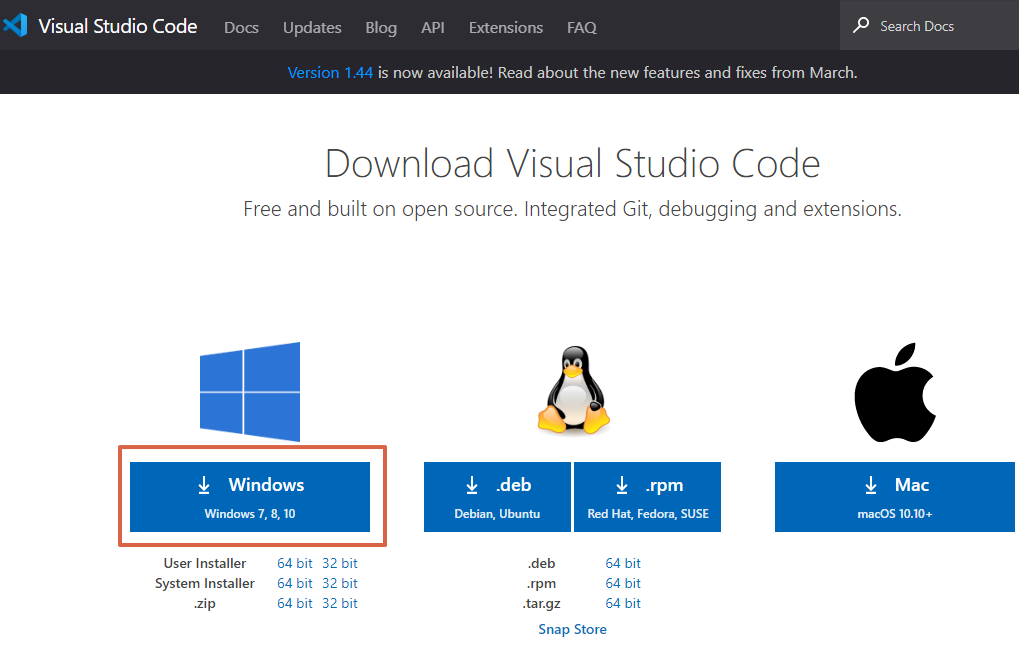
다운로드 링크로 들어 가서 각자 OS에 맞는 vs code 를 다운로드 합니다.
저는 윈도우에서 진행가기 때문에 윈도우 버전을 다운 받아요.

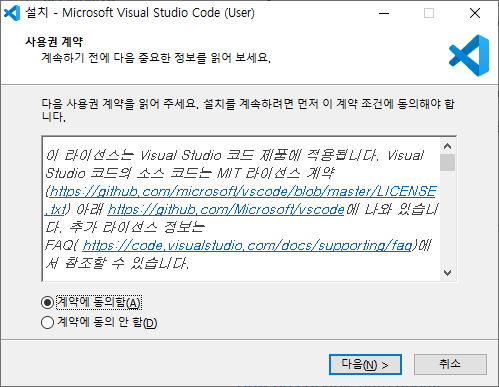
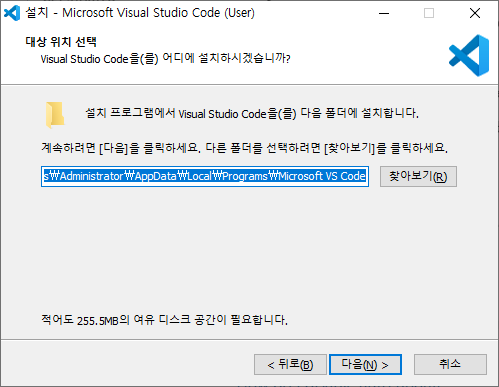
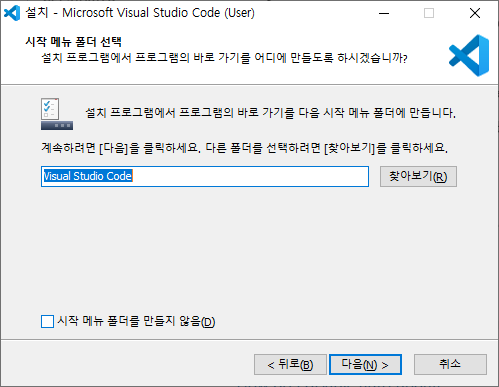
다운로드 후 설치




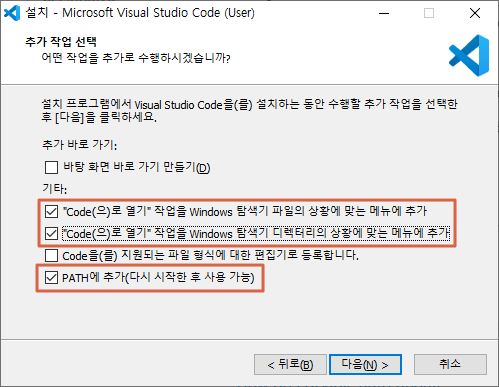
첫번째 빨간 박스에 체크를 하고 설치를 진행 합니다. vscode를 열 때 편합니다.
cmd 창을 열고 어디에서나 code 를 실행을 시키기 위해서는 2번째 빨간 박스(PATH) 체크를 해줍니다.

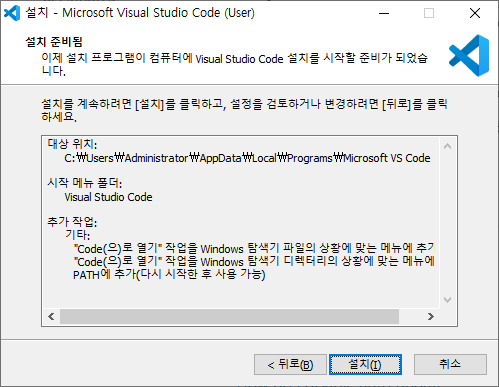
설치를 눌러 설치를 진행 합니다.
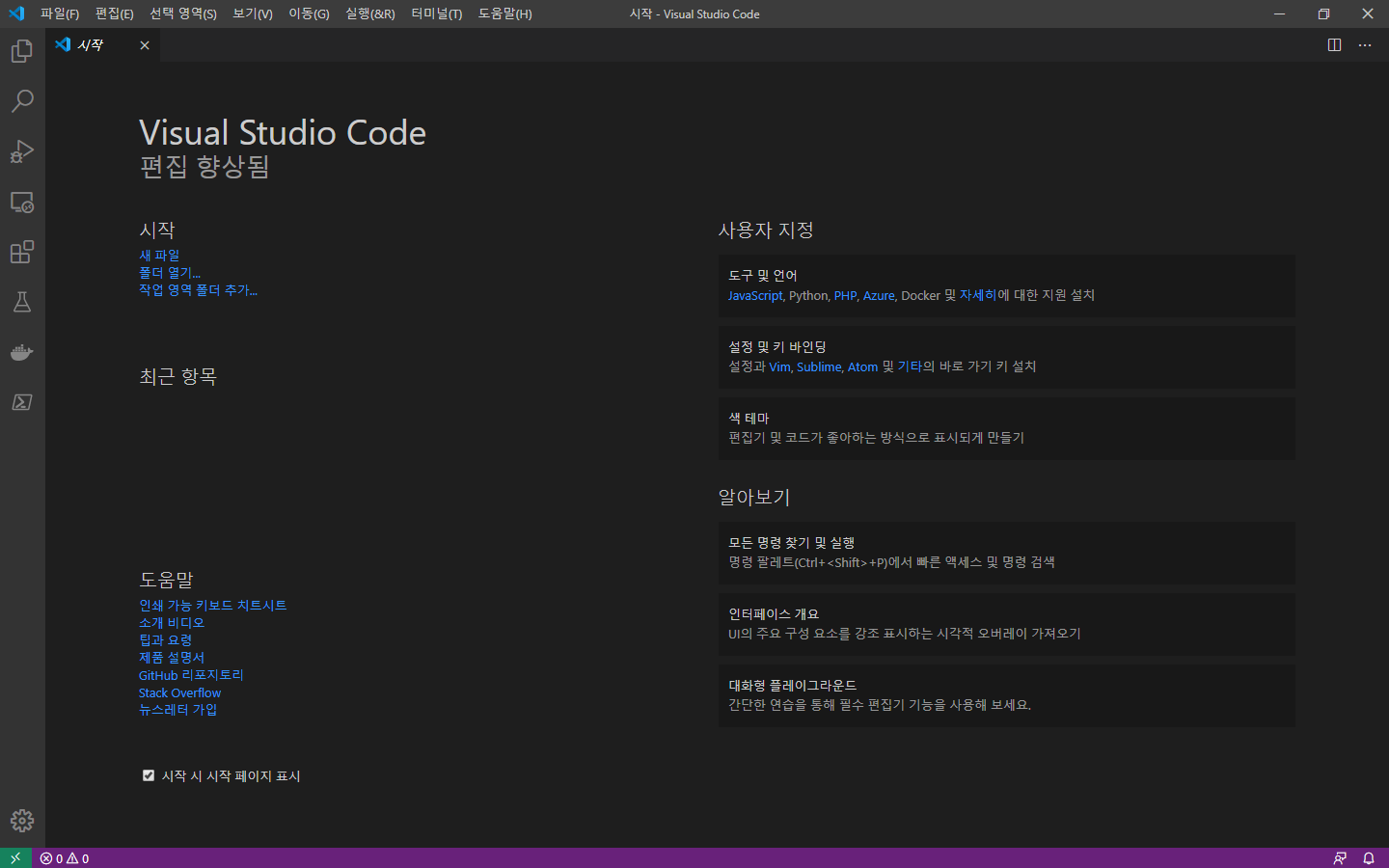
설치 완료 후 실행 화면 입니다.

창을 닫고 이제 code 실행 방법에 대해 알아 보도록 하죠.
위 설치 과정에서 체크를 잘했다면 2가지 방법으로 code를 실행 시킬 수 있습니다.
편하게 사용 하는 방법
개발 하고 싶은 폴더 위치로 갑니다.

그리고 html 이라는 폴더를 하나 만들께요.
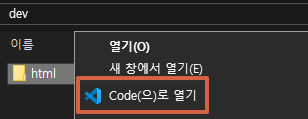
생성된 폴더에서 마우스 오른쪽 클릭을 해서

설치 과정에서 디렉토리 상황에 맞는 메뉴에 추가를 선택을
해야지만 나옵니다.
Code로 열기를 클릭 합니다.

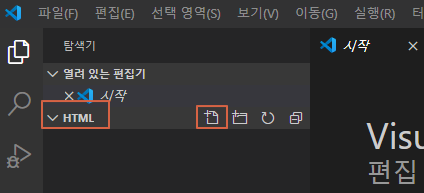
code 가 실행이 되고
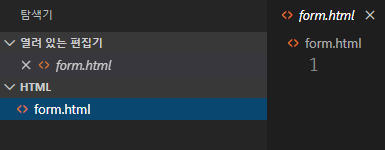
오른쪽 사진 첫번째 빨간 박스의 HTML 이라고 보이면
정상적으로 실행 되었습니다.
자 이제 두번째 빨간 박스(+표시)가 되어 있는 부분을 클릭을 해서 파일을 생성 합니다.
form.html 이라는 이름으로 파일을 만들게요.

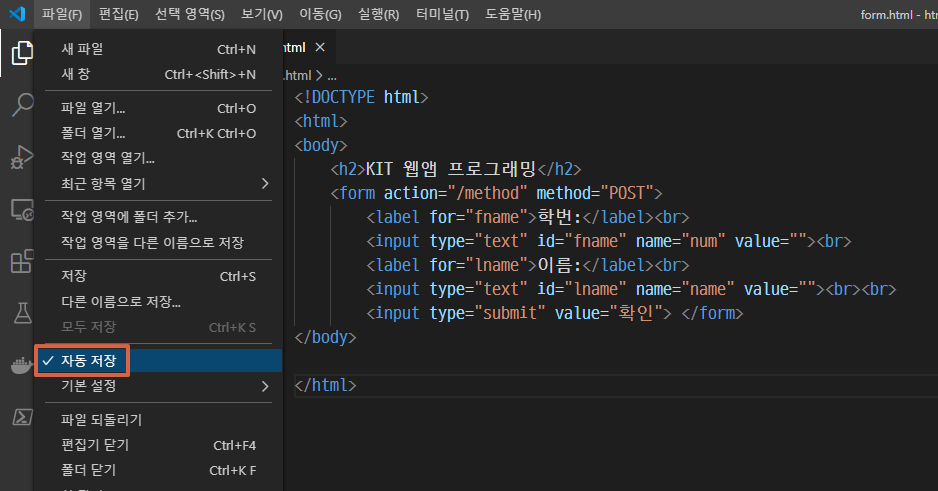
잘만들어 졌으면 이제 오른쪽 빈곳에 지난 포스트에서 작성을 해두었던 소스를 복사를 해서 붙여 넣습니다.

코드를 붙여 넣고 메뉴에 파일 클릭 -> 자동 저장(Auto Save) 에 체크를 합니다. 이제 자동으로 소스가 저장이 될거에요
(편합니다 ^^) 저장이 완료 되었으면 윈도우 탐색기로 와서 html 폴더를 열어 form.html 파일을 확인 합니다.

form.html 파일을 더블클릭

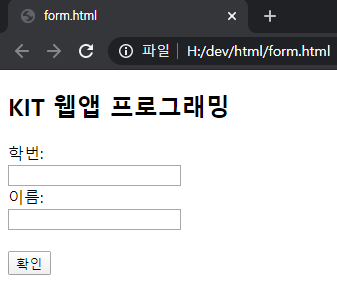
브라우저가 열리고 우리가 원하는 화면을 볼 수 있습니다.
다음 포스트는 파이썬 웹프레임워크인 Flask 를 활용하여 위 화면을 띄워 보도록 하죠.
'Python' 카테고리의 다른 글
| Python Flask 설치 및 웹 애플리케이션(Web Application) 시작 (0) | 2020.04.24 |
|---|---|
| 독립된 파이썬(python) 가상환경(venv) (0) | 2020.04.24 |
| 파이썬(python for windows) 설치 후 vs code 개발 환경 구축 (0) | 2020.04.24 |
| HTML 기본 - 기초 웹 개발 하기 (0) | 2020.04.07 |
| [웹 프로그래밍] 기본 개념 및 우리가 배우는 것들 (0) | 2020.04.07 |
- Total
- Today
- Yesterday
- Hello World
- GIT
- 리눅스
- 웹앱 프로그래밍
- 웹앱프로그래밍
- 도커
- 오라클
- 클라우드
- GCP
- 자바
- nginx
- 자바스크립트
- 플라스크
- Java
- github
- python
- 부트스트랩
- Cloud
- Visual Studio
- flask
- pythonanywhere
- WEB
- 파이썬
- oracle
- 웹앱
- docker
- javascript
- DB
- mysql
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
