티스토리 뷰
git 으로 소스 관리하고 github 에 소스를 올려 봤습니다. 이제 github에 있는 소스를 로컬(내PC)에 다운 받아서 Flask 개발환경을 맞추고 실행까지 시켜 봅시다.
두 가지 방법으로 진행합니다. 첫 번째는 CMD에서 github에 있는 소스 다운 두 번째는 vscode에서 진행.
먼저 로컬PC에는 파이썬 개발 환경이 구축이 되어 있는 상태에서 소스를 다운 받을 위치에서 CMD(명령창)을 엽니다.
필자는 python\web 이라는 폴더에 다운을 받을 예정입니다.

소스를 다운 받을 github의 링크가 필요합니다.

잘 올라 가있네요. 저기서 Clone or download 초록색 버튼을 클릭해봅니다.

그러면 아래 링크가 나오는데 옆에 클립보드 버튼을 클릭을 하면 주소가 복사가 됩니다.
다시 CMD 창으로 가사 git clone <github 링크> 여기에 복사한 주소를 붙여 넣습니다.

다운이 된 것을 확인할 수 있습니다. 이제 저 폴더로 이동해서 가상 환경을 만들고 vscode를 실행하면 되겠네요.
두 번째 vscode에서 git을 다운 받는 방법입니다.
vscode를 실행을 시킵니다.

그리고 github에 올라가 있는 소스를 확인합니다.
이 복사한 링크를 이제 vscode 명령 창에 붙여 넣습니다. git clone이라는 명령을 사용합니다.
vscode에서 F1 키 또는 Ctrl+Shift+p 를 눌러 명령 창을 열어 git clone이라고 입력합니다.

그리고 github에서 복사한 링크를 Ctrl+v로 붙여 넣기를 합니다.

붙여 넣고 엔터키를 누르면 소스 저장 위치를 지정하는 창이 나옵니다. 우리가 만들어 놓았던 프로젝트 위치로 가서 리포지토리 위치 선택 버튼을 누릅니다.

github에 올라간 프로젝트 이름의 폴더가 생성이 되고 소스가 다운로드가 됩니다.

github 프로젝트 폴더가 생성이 되었습니다. vscode를 닫고 cmd에서 프로젝트 폴더 위치에서 가상 환경을 만듭니다.
이때 주의해야 할 사항은 다운 받은 폴더 위치에서 가상화를 만들어야 합니다.

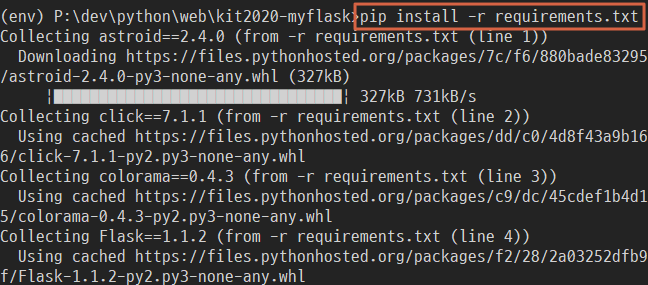
pip freeze 명령으로 패키지 리스트를 만든 파일(requirements.txt) 이 있습니다. 이 파일로 필요 패키지들을 설치합니다.
pip install -r requirements.txt

필요 패키지들이 쭉 설치가 되는 것을 볼 수 있습니다.
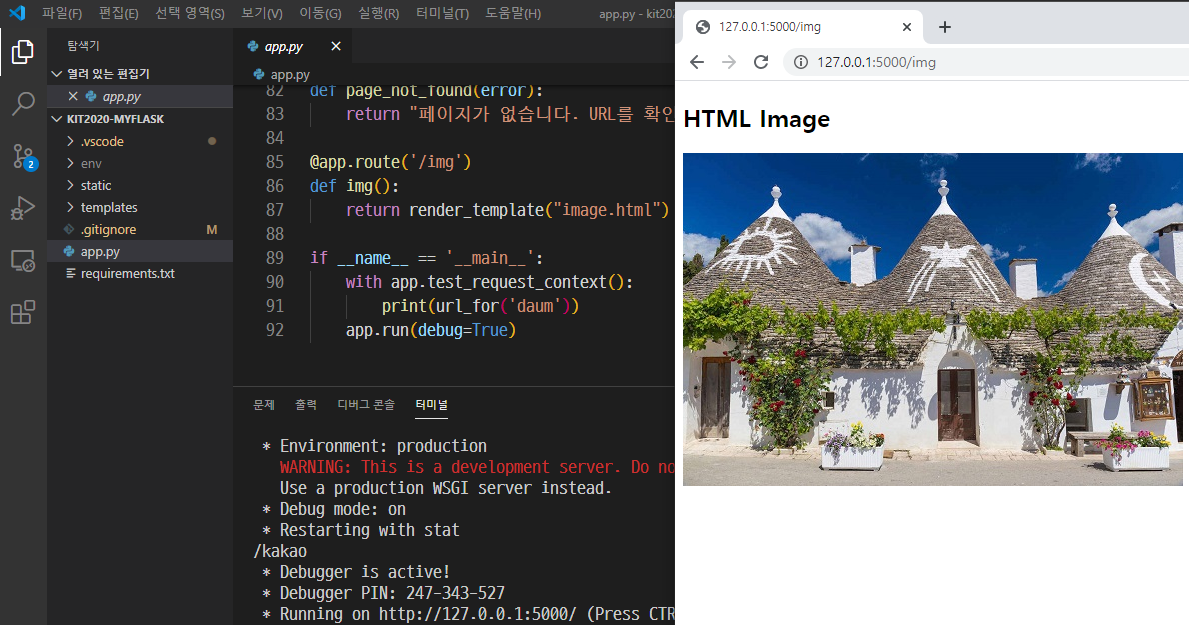
이제 코드를 실행시켜서 코드가 잘 동작하는지 테스트해봅니다.

아래는 실행 화면입니다. 수업시간에 만들었던 w3 schools에서 가져온 이미지가 잘 뜨는 것을 볼 수 있네요.

'Python' 카테고리의 다른 글
| [웹 앱프로그래밍] 파이썬 플라스크(Python Flask) HTML으로 데이터 전달(Jinja2) (0) | 2020.05.21 |
|---|---|
| [웹 앱프로그래밍] 파이썬 플라스크(Python Flask) 파일 입출력을 이용해서 데이터 저장(Json 사용) (1) | 2020.05.21 |
| [웹 앱프로그래밍] Python Flask SQLAlchemy ORM (0) | 2020.05.21 |
| [웹 앱프로그래밍] Python freeze 명령과 vscode에서 Github에 Flask 프로젝트 업로드 (0) | 2020.05.15 |
| [웹 앱프로그래밍] Git을 설치 하고 Github에 업로드 하기 (0) | 2020.05.15 |
- Total
- Today
- Yesterday
- GIT
- 클라우드
- Java
- WEB
- pythonanywhere
- Hello World
- GCP
- 오라클
- 웹앱 프로그래밍
- 웹앱
- nginx
- 도커
- DB
- 리눅스
- 자바스크립트
- Cloud
- HTML
- python
- github
- docker
- 파이썬
- 플라스크
- 부트스트랩
- javascript
- 자바
- mysql
- oracle
- 웹앱프로그래밍
- Visual Studio
- flask
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
