티스토리 뷰
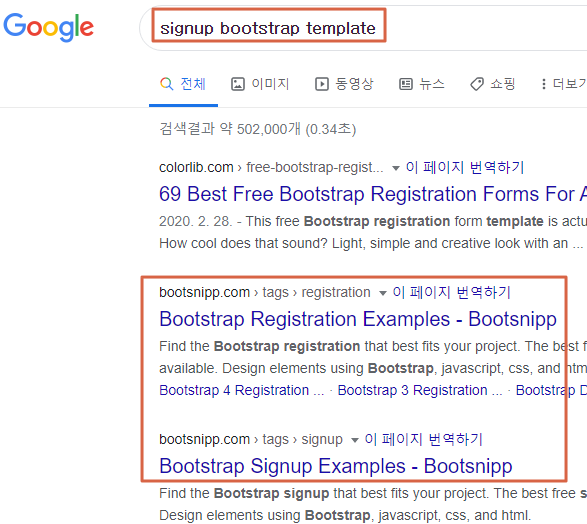
다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap template 구글에 검색 해봅니다. 많은 사람들이 만든 소스를 보기 위해 프로그래밍 코드는 세계 공통어 이기 때문에 영어로 검색 합니다.

Registration 도 회원가입이 될 수 있겠네요. 저 둘중에 적당하게 찾아 들어 가면 되겠습니다. 둘중에 Registration에 조금더 소스가 많아서 저는 아래 Registration 에 들어 가봤습니다.
https://bootsnipp.com/tags/registration
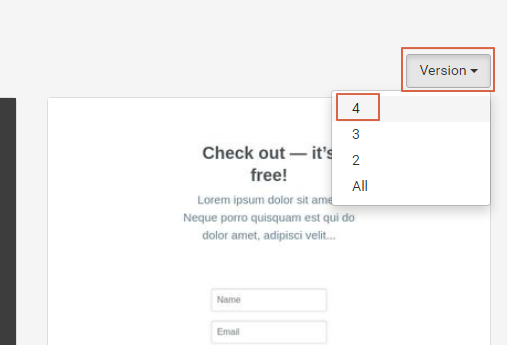
오른쪽에 버전을 선택할 수 가 있네요. 우리는 부트스트랩4로 만들었기 때문에 4로 선택 합니다.

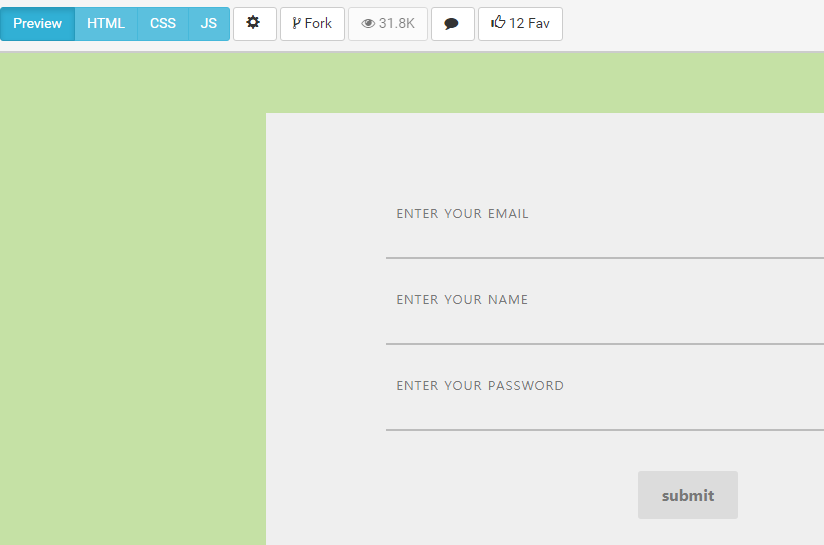
여러 샘플중에 아무거나 선택 합니다. 저는 심플한 디자인을 선택 했습니다.

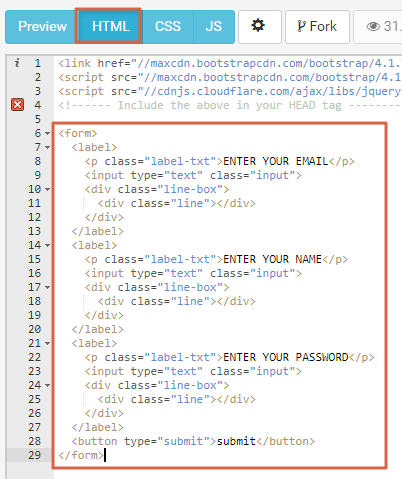
Preview 옆에 HTML 버튼을 누르면 소스가 보입니다.

여기서 우리는 소스만 필요 하니 소스만 가져 갑니다. 복사해서 join.html 이라는 파일을 만들고 아래와 같이 붙여 넣었습니다.
{% extends "layout.html" %}
{% block title %}회원 가입 페이지{% endblock %}
{% block head %}
{{ super() }}
{% endblock %}
{% block content %}
<form>
<label>
<p class="label-txt">ENTER YOUR EMAIL</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<label>
<p class="label-txt">ENTER YOUR NAME</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<label>
<p class="label-txt">ENTER YOUR PASSWORD</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<button type="submit">submit</button>
</form>
{% endblock %}그리고 CSS와 JS도 다 복사를 해서 소스에 붙여 넣습니다. CSS를 넣는 곳은 {{ super() }} 아래에 <style> 태그를 쓰고 붙여 넣으면 되겠습니다.
JS 도 복사해서 JS는 소스 제일 아래에 {% endblock %} 밑에 <script> 태그를 쓰고 붙여 넣으면 되겠네요.
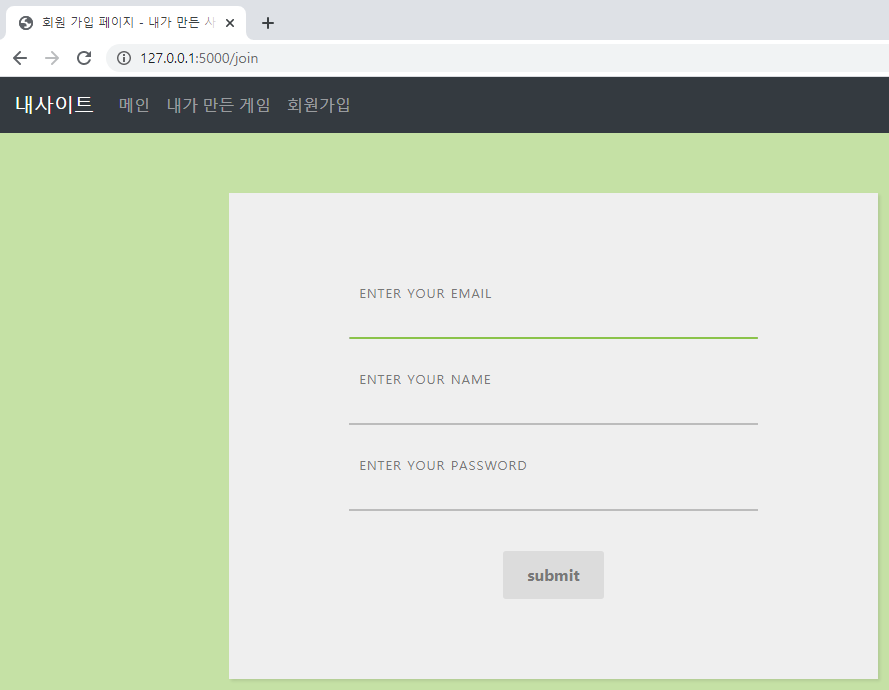
잘 동작 하는지 확인 해봅니다. app.py 에 join() 에 render_template('join.html') 이렇게 변경 해야 겠죠.

잘나옵니다. 꼭 이 소스가 아니더라도 온라인상에 찾아 보면 무료로 사용할 수 있는 탬플릿들이 많이 존재 합니다.
디자인도 변경 해보고 회원가입 구현도 한번 해봅니다.
아래는 위 소스 join.html 전체 코드 입니다.
{% extends "layout.html" %}
{% block title %}회원 가입 페이지{% endblock %}
{% block head %}
{{ super() }}
<style>
body {
background: #C5E1A5;
}
form {
width: 60%;
margin: 60px auto;
background: #efefef;
padding: 60px 120px 80px 120px;
text-align: center;
-webkit-box-shadow: 2px 2px 3px rgba(0,0,0,0.1);
box-shadow: 2px 2px 3px rgba(0,0,0,0.1);
}
label {
display: block;
position: relative;
margin: 40px 0px;
}
.label-txt {
position: absolute;
top: -1.6em;
padding: 10px;
font-family: sans-serif;
font-size: .8em;
letter-spacing: 1px;
color: rgb(120,120,120);
transition: ease .3s;
}
.input {
width: 100%;
padding: 10px;
background: transparent;
border: none;
outline: none;
}
.line-box {
position: relative;
width: 100%;
height: 2px;
background: #BCBCBC;
}
.line {
position: absolute;
width: 0%;
height: 2px;
top: 0px;
left: 50%;
transform: translateX(-50%);
background: #8BC34A;
transition: ease .6s;
}
.input:focus + .line-box .line {
width: 100%;
}
.label-active {
top: -3em;
}
button {
display: inline-block;
padding: 12px 24px;
background: rgb(220,220,220);
font-weight: bold;
color: rgb(120,120,120);
border: none;
outline: none;
border-radius: 3px;
cursor: pointer;
transition: ease .3s;
}
button:hover {
background: #8BC34A;
color: #ffffff;
}
</style>
{% endblock %}
{% block content %}
<form>
<label>
<p class="label-txt">ENTER YOUR EMAIL</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<label>
<p class="label-txt">ENTER YOUR NAME</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<label>
<p class="label-txt">ENTER YOUR PASSWORD</p>
<input type="text" class="input">
<div class="line-box">
<div class="line"></div>
</div>
</label>
<button type="submit">submit</button>
</form>
{% endblock %}
<script>
$(document).ready(function(){
$('.input').focus(function(){
$(this).parent().find(".label-txt").addClass('label-active');
});
$(".input").focusout(function(){
if ($(this).val() == '') {
$(this).parent().find(".label-txt").removeClass('label-active');
};
});
});
</script>'Python' 카테고리의 다른 글
| [웹 앱프로그래밍] Python Mysql 연동 (pythonanywhere) git clone 사용 (0) | 2020.06.09 |
|---|---|
| [웹 앱프로그래밍] 외부 DB(mysql) 사용 하기(pythonanywhere) (0) | 2020.06.09 |
| [웹 앱프로그래밍] Jinja2 extends 사용해서 html 나누기(layout) (1) | 2020.06.05 |
| [웹 앱프로그래밍] 부트스트랩(Bootstrap) 활용(메인 메뉴 Navbar) (0) | 2020.06.05 |
| [웹 앱프로그래밍] 파이썬 플라스크(Python Flask) 로그인(login) 처리(session) (0) | 2020.05.29 |
- Total
- Today
- Yesterday
- javascript
- 웹앱프로그래밍
- Java
- 파이썬
- mysql
- 웹앱
- 부트스트랩
- 도커
- 오라클
- 웹앱 프로그래밍
- 클라우드
- Cloud
- github
- 자바스크립트
- pythonanywhere
- 플라스크
- WEB
- DB
- Visual Studio
- oracle
- Hello World
- 자바
- docker
- flask
- GIT
- GCP
- HTML
- python
- nginx
- 리눅스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
